InfoVis - Kommunikative VisualisierungDie richtige Information zur richtigen Zeit zu transportieren, das kann beträchtliche operative Vorteile bewirken. Weil ihnen Grundlagenwissen zu Datenanalyse, menschlicher Wahrnehmung und Gestaltung fehlt, verfahren viele Praktiker bei dem Entwurf von Diagrammen intuitiv. Dies birgt die Gefahr, dass die Visualisierung als Instrument der Kommunikation scheitert und schlechtesten-falls irreführende Aussagen getroffen und falsche Schlussfolgerungen gezogen werden. Visualisierung ist ein wesentliches Element moderner und professioneller Kommunikation. Sinnvolle Veranschaulichung ist Voraussetzung, für die adäquate und überzeugende Darstellung Ihrer Daten. Systematische Visualisierung nutzt Kenntnisse über Farbenlehre, den Aufbau des menschlichen Auges, die Psychophysik und kognitive Psychologie um anwendungsbezogen visuelle Metaphern zum korrekten, effizienten und umfassenden Erkennen von Datenmustern herzuleiten und diese plastisch vor Augen zu führen. Visualisierung kann Lernvorgängen beschleunigen und Erkenntnisgewinne bringen. Die Verbesserung der Übersichtlichkeit von Daten sollte eine Nebenwirkungen sein. Da Bilder mit geringer gedanklicher Anstrengung aufgenommen und verarbeitet werden eignen sich Grafiken zur Darstellung dichter und ergiebiger Datensätze. Sie werden auch leichter erinnert und haben emotionale Wirkung. Text-Bildkombinationen können die Gedächtnisleistung erhöhen. Grafische Darstellungen können aber auch Strukturen sichtbar machen. Im Einsteigertraining "Visualisierung" erlernen die Teilnehmer Grundlagen und Techniken zur unverfälschten, effektiven und angemessenen Aufbereitung und Überführung von abstrakten Daten oder Zusammenhängen, in eine graphische bzw. visuell erfassbare Form (Visualisierung).Sie lernen, welche Aspekte beim Entwurf von Diagrammen zu berücksichtigen sind und wie Sie Botschaften gezielt in Diagrammen unterbringen. |
Histogramme Anders als das Säulendiagramm zeigt ein Histogramm nicht die Datenwerte selbst, sondern die Häufigkeit und Verteilung von Datenwerten. Für quantitative Daten erfolgt hierzu eine Klasseneinteilung des Wertebereiches, dementsprechend die Häufigkeiten in diesen Klassen bestimmt werden. Histogramme können daher als indirekte Visualisierungstechnik bezeichnet werden. Typischerweise werden Histogramme in der Bildverarbeitung zur Beschreibung von Rasterbildern, oder zur Beschreibung der Klausurnotenverteilung eines Seminars eingesetzt. |
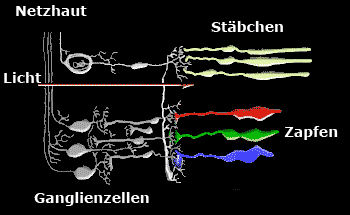
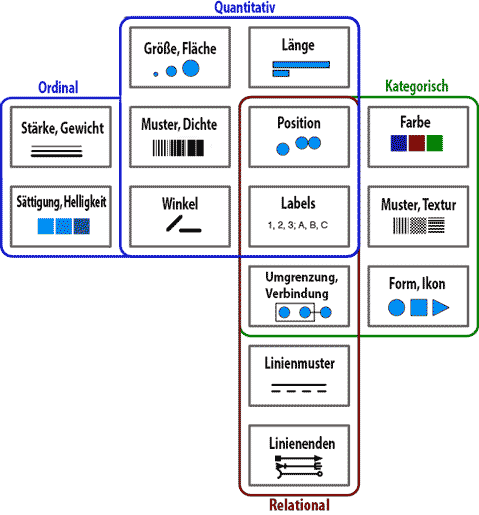
Gleichwohl widmen sich 70% der Sinneszellen unseres Körpers der Verarbeitung visueller ReizeThemenblock 1 Was ist Visualisierung? Themenblock 2 Visuelle Codes Themenblock 3 Geeignete visuelle Codes systematisch einsetzen Themenblock 4 Praktischer Einsatz von Werkzeugen und Übungen |
|
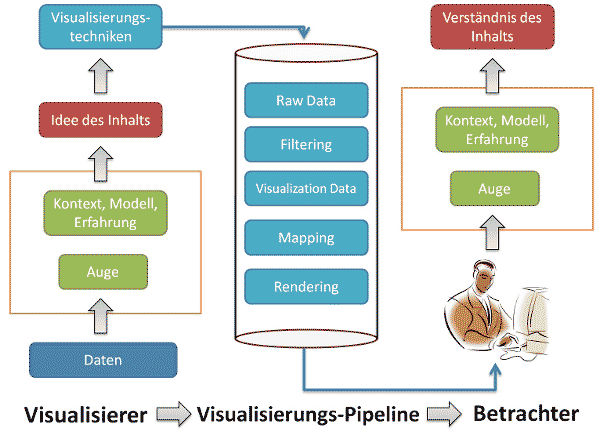
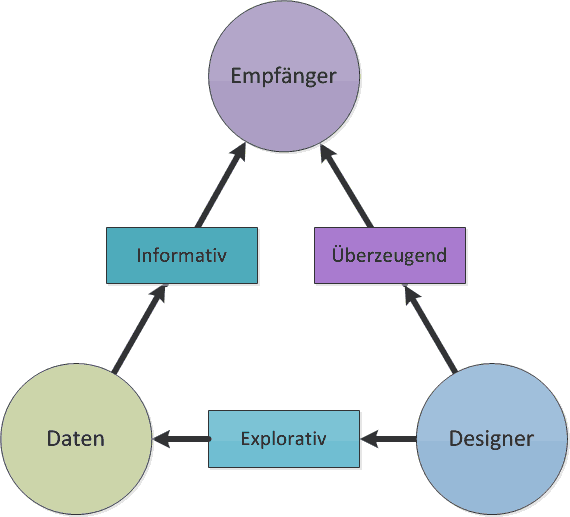
Jede Visualisierung steht im Spannungsfeld der Komponenten Designer, Empfänger und Daten. Jedes dieser drei Elemente steht in einer besonderen Beziehung zu den beiden anderen. Die jeweils dominante Beziehung entscheidet letztlich in jeder Visualisierung darüber, welche Kategorie oder Art von Visualisierung eingesetzt wird. Zumeist geht darum die Beziehung zwischen dem Empfänger und den Daten informativ zu gestalten.Die Beziehung zwischen Daten und Designer kann aber auch exklusiv explorativ sein, dann nämlich wenn der Designer noch keine Theorie, noch keine „Geschichte“ hat, die er mit seiner Visualisierung erzählen will. |
| Der InfoVis-Design Prozess lässt sich als Flussdiagramm oder "Visualisierungs-Pipeline" darstellen. I.d.R. besteht er zu 80% aus systematischer Arbeit und zu 20% aus genialer Inspiration. | |
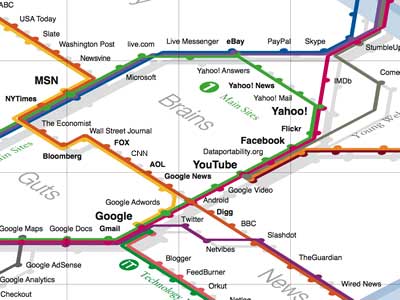
Die Beziehung zwischen Designer und Empfänger ist, oder sollte möglichst überzeugend sein. Geniale Kreativität zu systematisieren ist schwierig. Die Funktion sollte Vorrang haben und . Eleganz und Ästhetik untergeordnet werden. Wie bewerten Sie die nebenstehende Visualisierung unter diesem Aspekt? Der erste und wichtigste Schritt in der "Visualisierungspipeline" ist die Reduktion der Datenmenge (Filtering), beispielsweise durch die Entfernung irrelevanter Daten und Abstraktion. |
 |
Visualisierung: Agenda des grundlegenden Seminares zum visuellen Design von Information
|
Dabei beschäftigen wir uns unter anderem mit:
|
|
Wertevergleiche sollten Tabellen vorbehalten bleiben ... |
  |
 |
|
|
|
 |
 |
(Dies ist ein Auszug unseres Angebots, um dieses vollständig zu durchsuchen nutzen Sie bitte den Seminarfinder