Sie haben eine Visualisierung erstellt? Gratulation: Sie gehören zu einer kleinen, aber wachsenden Gruppe, die die Leistungskraft der Visualisierung nutzt. Visualisierung ist eine klassische Meditationstechnik, die viel mit der Erstellung von Bildern zu tun hat - vor allem aber ist Visualisierung ein bedeutender Teilbereich der Kommunikationstheorie. Wir verstehen die Welt durch durch anfassen und fühlen, ausprobieren, Verbalisierung und Abstraktion - vor allem aber durch anschauliche Darstellungen. Menschen sind mehrheitlich visuell veranlagt. Ca. 70% der Sinneszellen unseres Körpers dienen der Verarbeitung visueller Reize. Die meistgekauften Zeitungen Europas wie Bild, Sun und ‘France Soir’ sind voller Bilder. Bilder begleiten unsere Welt nachweislich seit zehntausenden von Jahren. Über Symbole entwickelten sie sich zu mehr oder wenigen abstrakten Schriften. Obwohl diese, bis auf weiteres, unser mit Abstand wichtigstes Mittel der Kommunikationsmittel bleibt, sind Ikonen, Karten, Diagramme und Bilder der Schrift gegenüber in einer Hinsicht überlegen: Ein Graph kann sehr viel mehr Informationen in kürzerer Zeit kommunizieren, als Text. Grafiken eignen sich zur Darstellung dichter und ergiebiger Datensätze, da Bilder mit geringer gedanklicher Anstrengung aufgenommen und verarbeitet werden. Sie werden auch leichter erinnert und haben emotionale Wirkung. Text-Bildkombinationen können die Gedächtnisleistung erhöhen. Grafische Darstellungen können aber auch Strukturen sichtbar machen. Vorausgesetzt, dass grundlegende Fakten zum Thema bekannt sind und Gestaltungsregeln beachtet werden. "Hohe Datendichte ist gut: Das menschliche Auge, das Gehirn kann unter anderem selektieren, filtern, editieren, gruppieren, strukturieren, hervorheben, fokussieren, einblenden, umreißen, anhäufen, aufschlüsseln, sichten, sortieren, abstrahieren, glätten, isolieren, idealisieren und zusammenfassen.
|
Visualisierungen wirksamer gestaltenDie richtige Information zur richtigen Zeit zu transportieren, das kann beträchtliche operative Vorteile bewirken. Viele Praktiker verfahren bei dem Entwurf von Diagrammen intuitiv, weil ihnen Grundlagenwissen zu Datenanalyse, menschlicher Wahrnehmung und Gestaltung fehlt. Dies birgt die Gefahr, dass die Visualisierung als Instrument der Kommunikation scheitert und schlechtesten-falls irreführende Aussagen getroffen und falsche Schlussfolgerungen gezogen werden. |
 |
 |
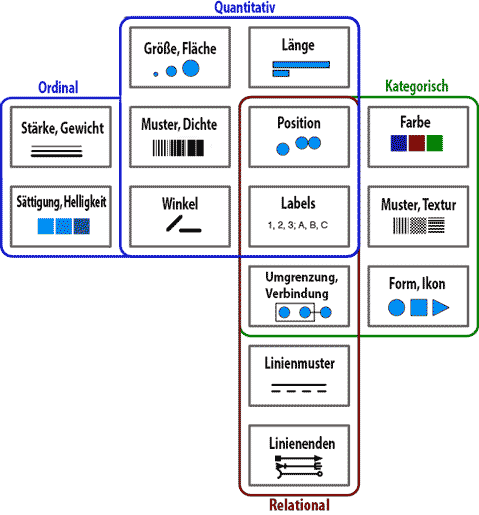
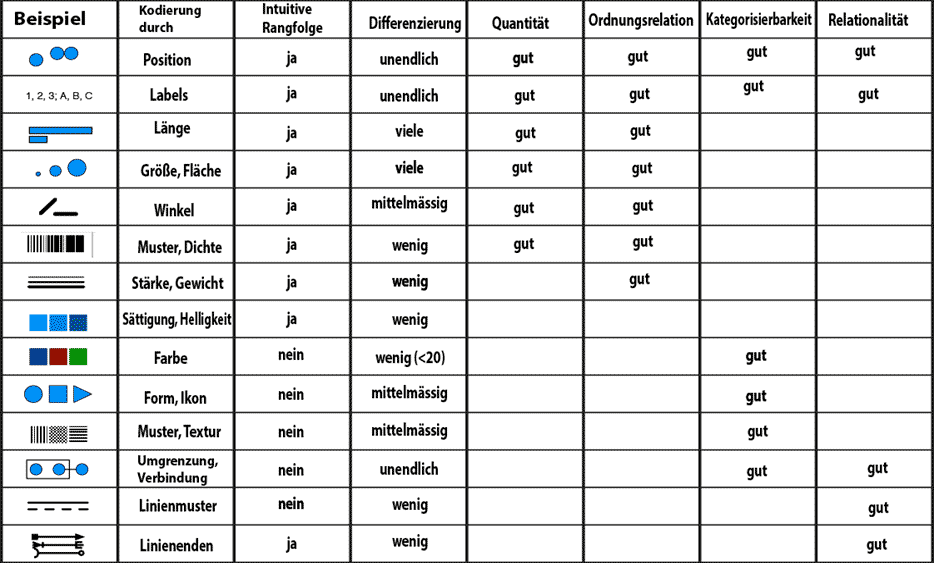
Visuelle Attribute sind für die Versinnbildlichung von Daten in unterschiedlicher Weise geeignet. Sie lassen sich in Bezug auf ihre Eignung für die verschiedene Datentypen gruppieren. Dir wertvollsten visuellen Attribute finden sich in den Überschneidungsbereichen. Sie lassen sich für die Visualisierung mehrerer Datentypen einsetzen. Daher sind Labels und Position die am häufigsten eingesetzten Attribute. Leider sind diese Attribute nicht präattentiv. Länge und Position zum Beispiel sind intuitiv erfassbar.
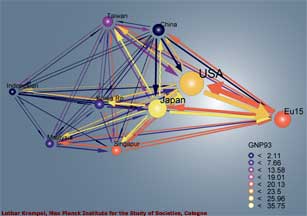
Darüber hinaus müssen wir uns fragen wie viele unterscheidbare Werte über ein visuelles Attribut dargestellt werden können. Wir können eine große Zahl unterschiedlicher Formen differenzieren sowie sehr viele unterschiedliche Positionierungen von Objekten. Demgegenüber können wir relativ wenige Farben aber unendlich viele (numerische) Text-Marken erfassen |

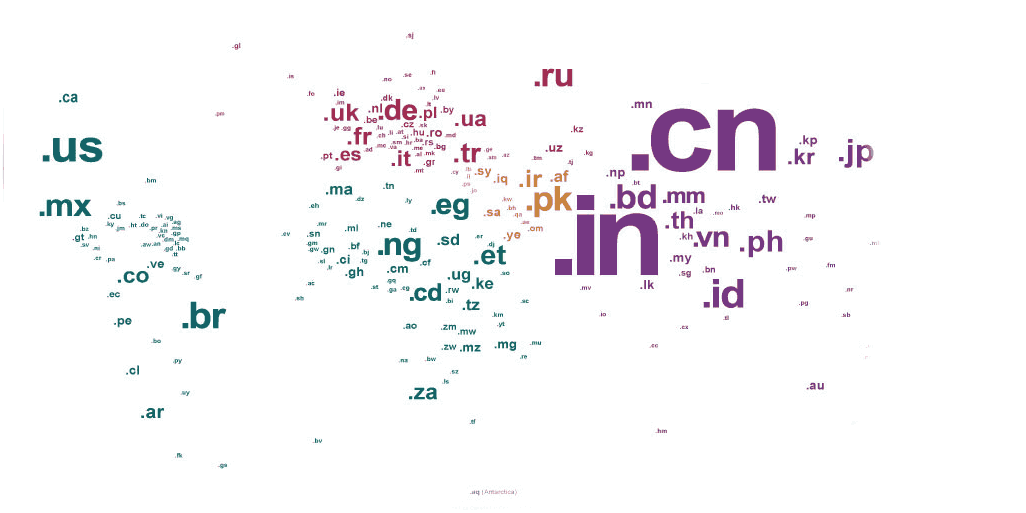
Grafiken eignen sich zur Darstellung dichter und ergiebiger Datensätze, da Bilder mit geringer gedanklicher Anstrengung aufgenommen und verarbeitet werden. Sie werden auch leichter erinnert und haben emotionale Wirkung. Text-Bildkombinationen können die Gedächtnisleistung erhöhen. Grafische Darstellungen können aber auch Strukturen sichtbar machen. Beispielsweise in Form einer Textwolke, wie im Banner dieser Seite. In diesem Seminar beschäftigen wir uns mit den Zutaten erfolgloser und erfolgreicher Visualisierungen Alternativ können Sie auch an unserem eintägigen Grundlagenseminar zum Thema Visualisierung teilnehmen! |
|
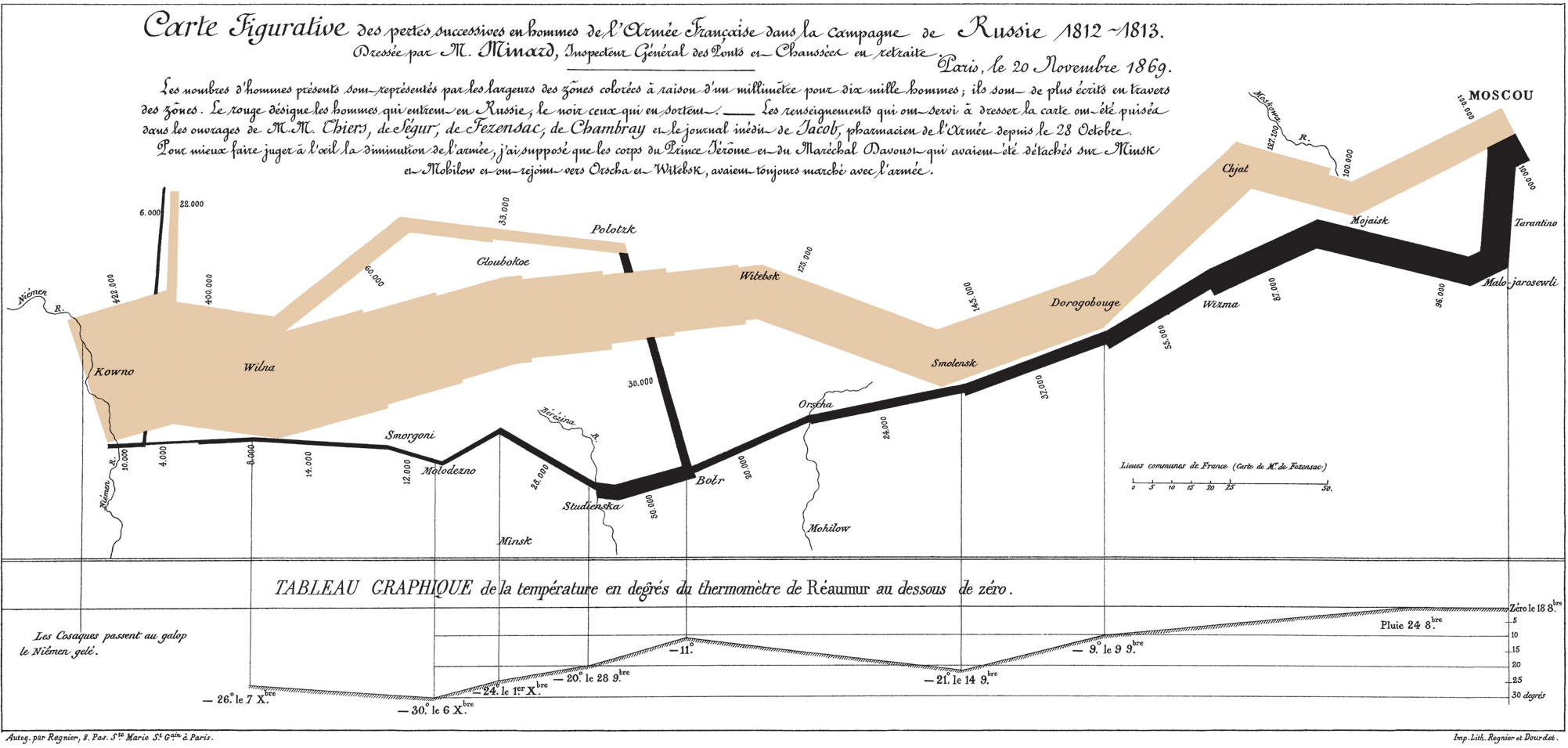
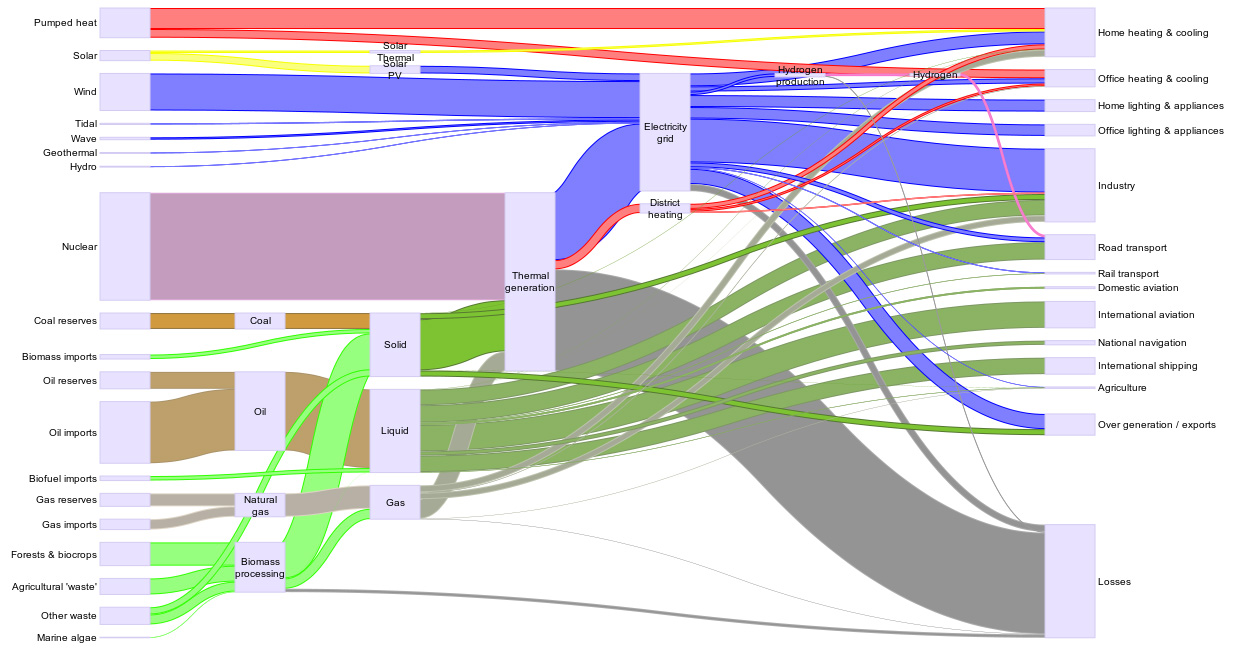
Dabei werden wir Visualisierungen betrachten, die Maßstäbe gesetzt haben: Beispielsweise Diese kartografisch angelegte, aber zeitlich zu lesende Darstellung von Napoleons Russlandfeldzug besticht nicht alleine durch Multidimensionalität, Sie steht auch am Anfang der Sankey-Mengenflussdiagramme. |
 |

Visualisierung: Agenda der Seminare, Schulungen und Workshops zum grafischen Design von Information (Zwei Tage)Visualisierung Seminarinhalte ausdrucken
Der erste Schritt in der "Visualisierungspipeline" ist die Reduktion der Datenmenge (Filtering), beispielsweise durch die Entfernung irrelevanter Daten, Abstraktion .. |
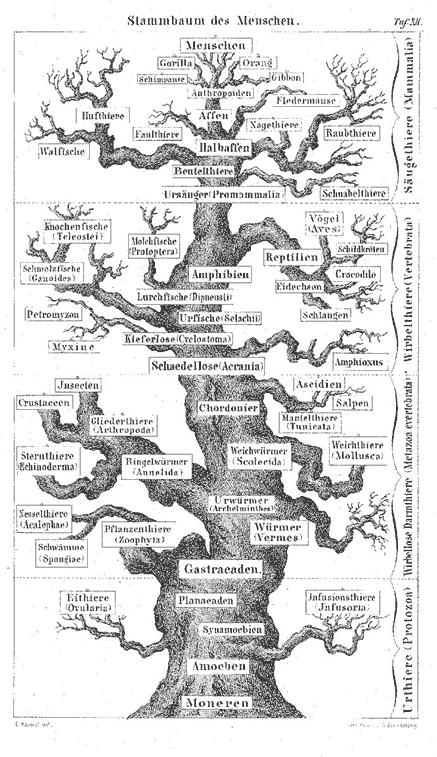
Ernst Haeckel (1874): Stammbaum des Menschen
Baumdiagramme sind sehr, sehr alt .. |
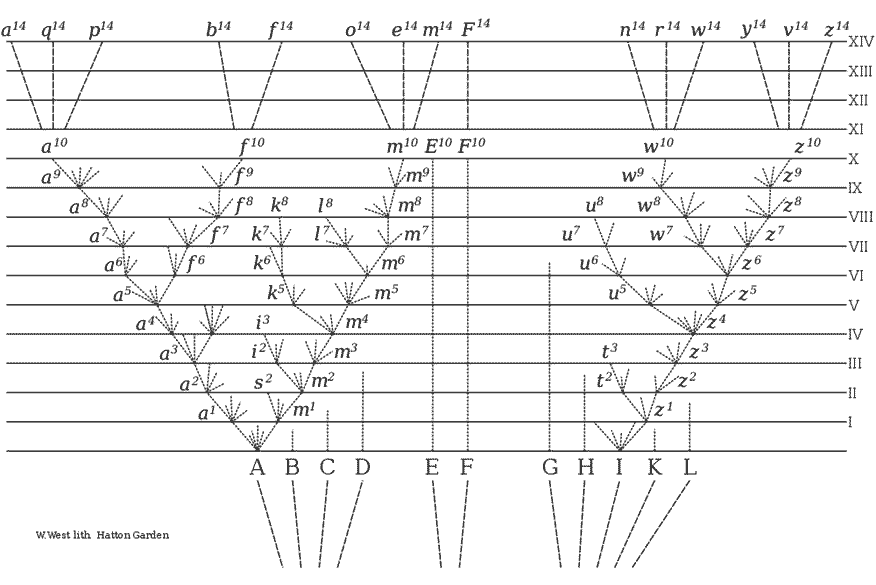
Charles Darwin (1859): On the Origin of Species |
|
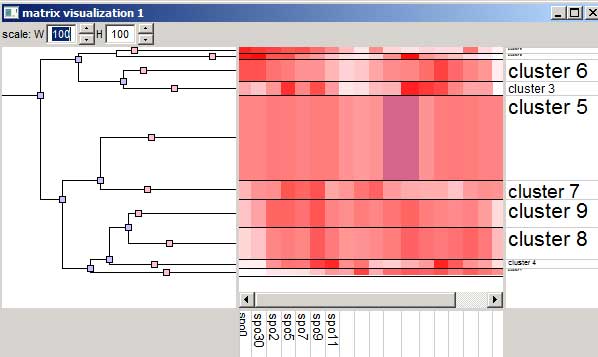
.. oder, als explorative Visualisierung, auch mit Hilfe einer Clusteranalyse. Die grafische Darstellung von Daten oder statistischer Größen im Rahmen von Datenanalysen wird als Datenanalysegrafik bezeichnet. |
 |
|
 |
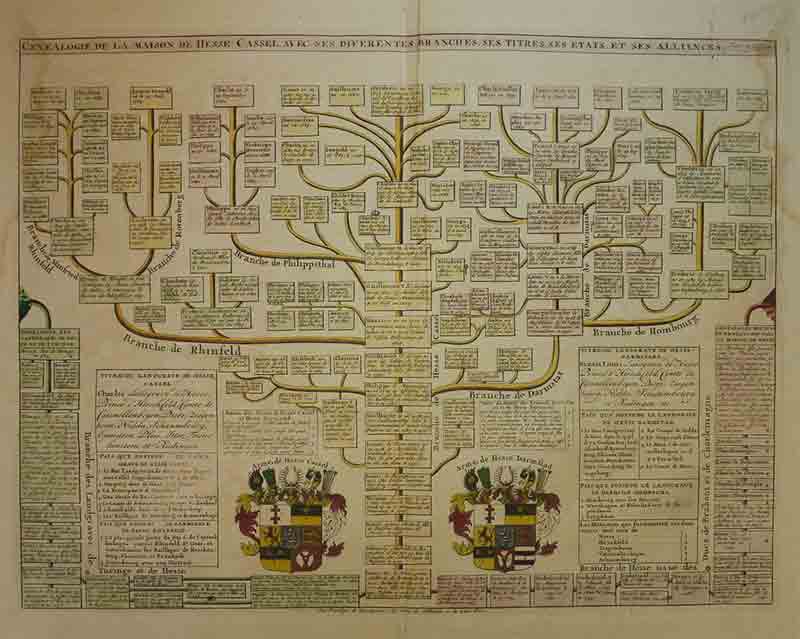
Dies ist eines der erfolgreichsten Baumdiagramme aller Zeiten ..
|
|---|
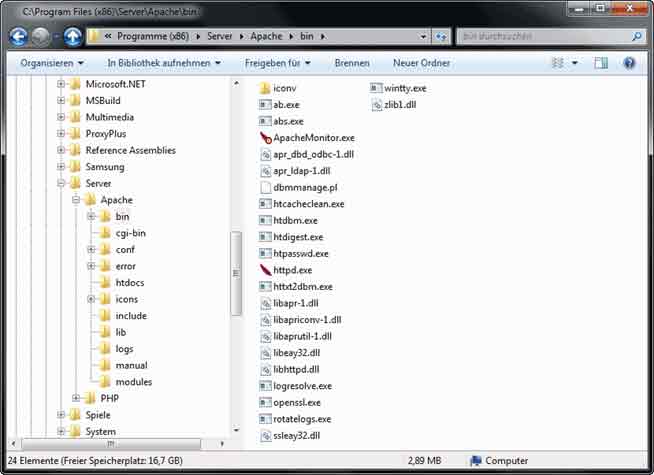
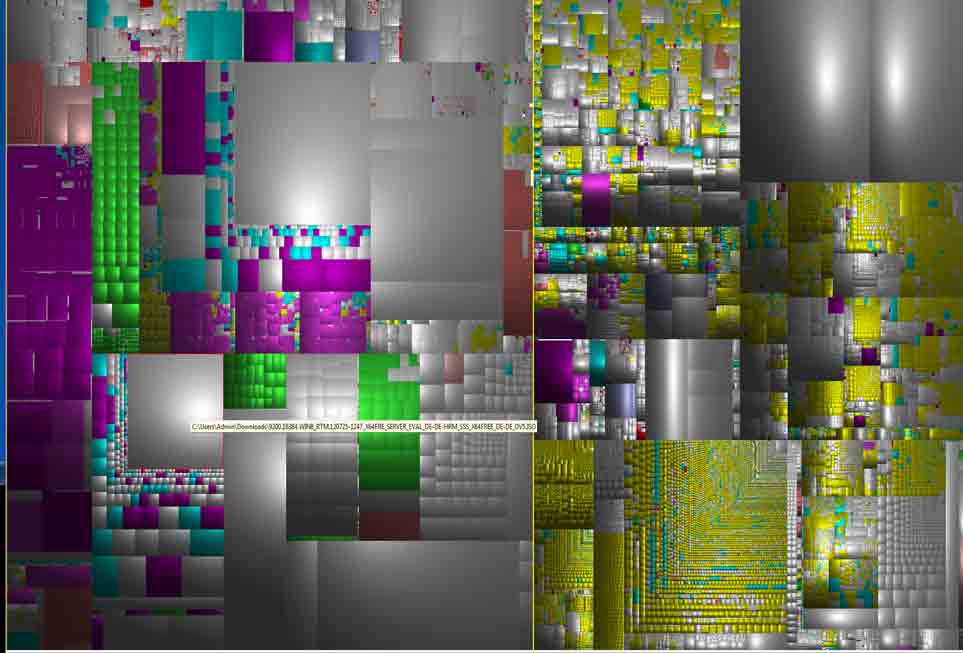
Baumdiagramme wurden 1992 von Ben Shneiderman zu einem modernen und insbesondere in der IT-Verwaltung hilfreichen Werkzeugen der Visualisierung fortentwickelt .. Das Freeware Speicherverwaltungsprogramm "SequoiaView" visualisiert den Speicherbedarf von Dateien und die hierarchische Struktur von der Daten auf Speichermedien |
 |
|
|
 |
|
 |

|
 |
|
|
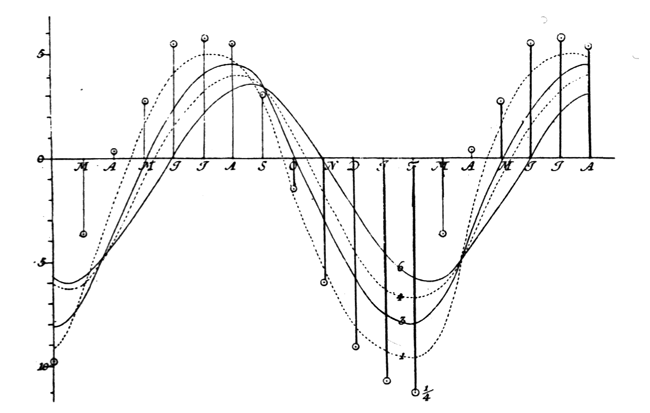
Eines der ältesten Diagramme, welches die komparativen Vorteile des Zeitreihendiagramms nutzt, ist eine Darstellung periodischer Temperaturschwankungen des Bodens (in Abhängigkeit von der Bodentiefe) von Johann Heinrich Lambert (1779): Pyrometrie, Berlin). Der Graph zeigt auch die mit der Bodentiefe zunehmende Verzögerung der Temperaturamplitude. Die heute verarbeiteten Datensätze sind um viele Zehnerpotenzen größer, als die seinerzeit von Lambert visualisierten Messwerte. Gleichwohl zeigen aktuelle Zeitreihendiagramme methodisch nichts grundsätzlich Neues. |
|
|
|
 |
|
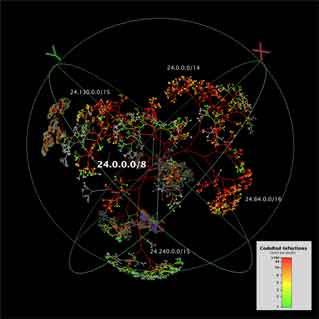
Das nebenstehende Diagramm zeigt die Intensität der Vireninfektion von Hosts in einem hyperbolischen (nicht-euklidischen) 3D- Raum mit dem Open Source Tool WALRUS. Der Vorteil dieser Form interaktiver Visualisierung liegt in möglichen Fokussierung auf einzelne Cluster, bei grundsätzlich gegebener Darstellbarkeit des gesamten Datenbestandes Hier können Sie WALRUS Animation betrachten. Achtung! 1 MB oder 33 MB |
|
|
|
 |
|
|
(Dies ist ein Auszug unseres Angebots, um dieses vollständig zu durchsuchen nutzen Sie bitte den Seminarfinder